Watermark
Watermark is a visible identifier overlaid on the video during playback, enabling you to assert copyright or identify violators of pirated content.
You have the capabilities to define the type and layout position of the watermark as per your preferences.
To enable watermark and customize its design for your videos, configure the watermark parameters in the initialization configuration:
const player = createPlayer('player-container', {
licenseKey: 'license-key',
source: [
{
type: 'application/dash+xml',
src: dashUrl,
},
{
type: 'application/x-mpegurl',
src: hlsUrl,
}
],
metadata: {
watermark: {
position: 'POSITION_TOP_RIGHT',
image_url: 'image-url',
text: 'watermark text'
}
}
})
To utilize the settings of a BlendVision VOD or livestream, you can obtain the position, image_url or text using this API: GET /bv/playback/v1/contents
Alternatively, you have the option to specify any values that suit your requirements.
| Parameters | Description |
|---|---|
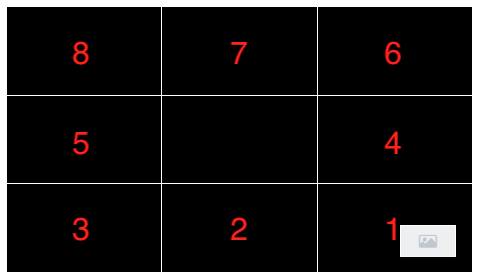
position | Specify the display position of the watermark: (1) POSITION_BOTTOM_RIGHT (2) POSITION_BOTTOM_MIDDLE (3) POSITION_BOTTOM_LEFT (4) POSITION_CENTER_RIGHT (5) POSITION_CENTER_LEFT (6) POSITION_TOP_RIGHT (7) POSITION_TOP_MIDDLE (8) POSITION_TOP_LEFT (9) POSITION_RANDOM: The watermark will randomly shift to different positions on the player every 30 seconds. This provides variation and increases the difficulty of blocking or cropping the watermark.  |
image_url | Specify an image to use as the watermark with its URL. To upload and obtain the URL for an image file, use this API: POST /bv/cms/v1/library/files:uploadpng, jpg, jpeg, gif 1 MB270x270 pixelsYou may also use an image in your own storage, just specify URL for the image. |
text | Specify a string to use as the watermark. Note that when image_url is configured, the text would not be displayed. You can utilize your custom user ID to identify who is watching the content. |
Arbitrary Position (Advanced)
If you need even more flexibility of positioning, you can use CSS variables to adjust.
The following example positions the watermark based on the contrainer size percentage, and make it 20% larger.
In this example, origin position (watermarkX = 0, watermarkY = 0) is at top left corner, so you should use with POSITION_TOP_LEFT.
const Example = ({watermarkX, watermarkY}) => {
const containerRef = useRef()
const [containerSize, setContainerSize] = useState({x: 1, y: 1})
useEffect(() => {
const observer = new ResizeObserver(entries => {
const {width, height} =
entries.find(entry => entry.contentRect)?.contentRect || {}
if (width && height) {
setContainerSize({width, height})
}
}).observe(containerRef.current)
return () => observer.disconnect()
}, [])
return (
<div
ref={containerRef}
style={{
'--wartermark-transform': `translate(calc(${containerSize.width}px * ${watermarkX / 100} - 50% - 24px), calc(${containerSize.height}px * ${watermarkY / 100} - 50% - 48px)) scale(1.2)`,
}}
>
<PremiumPlayer {...props} />
</div>
)
}