Embed Player into Website
You can integrate BlendVision's video/audio on demand (VOD/AOD) and live streaming services into your website using the iframe player.
Below is a template to embed a video player on your site. The parameters for configuring the iframe are detailed below.
- HTML
- React
- Vue 3
<iframe
src="https://showroom.one.blendvision.com/embed?token=resource_token&lang=en&t=0&shareUrl=example.com"
width="640"
height="360"
allow="autoplay; encrypted-media; clipboard-write"
frameborder="0"
allowfullscreen>
</iframe>
<script>
window.addEventListener('message', event => {
if (event.data.command === 'ping') {
Array.from(document.querySelectorAll('iframe')).forEach(iframe =>
iframe?.contentWindow?.postMessage({ command: 'pong' }, '*')
);
}
});
</script>
import { useEffect } from 'react'
function App() {
useEffect(() => {
window.addEventListener('message', (event) => {
if (event.data.command === 'ping') {
Array.from(document.querySelectorAll('iframe')).forEach((iframe) =>
iframe?.contentWindow?.postMessage({ command: 'pong' }, '*')
)
}
})
}, [])
return (
<div className='App'>
<iframe
src='https://showroom.one.blendvision.com/embed?token=resource_token&lang=en&t=0&shareUrl=example.com'
width='640'
height='360'
allow='autoplay; encrypted-media; clipboard-write'
frameborder='0'
allowfullscreen
title='iframe'
/>
</div>
)
}
export default App
<script setup>
window.addEventListener('message', event => {
if (event.data.command === 'ping') {
Array.from(document.querySelectorAll('iframe')).forEach(iframe =>
iframe?.contentWindow?.postMessage({ command: 'pong' }, '*')
);
}
});
</script>
<template>
<div id="app">
<iframe
src="https://showroom.one.blendvision.com/embed?token=resource_token&lang=en&t=0&shareUrl=example.com"
width="640"
height="360"
allow="autoplay; encrypted-media; clipboard-write"
frameborder="0"
allowfullscreen>
</iframe>
</div>
</template>
Iframe Attributes
| Attributes | Description |
|---|---|
src | The URL of the video or audio to embed. Use a valid URL like https://showroom.one.blendvision.com/embed. The URL can have query parameters for customization. See Supported Parameters for details. |
width | Specifies the width of the embedded window. It can be defined in pixels or as a percentage (e.g., 50%). |
height | Specifies the height of the embedded window. It can be defined in pixels or as a percentage (e.g., 50%). |
Supported Parameters
| Parameters | Description |
|---|---|
token | Follow the instructions to acquire the resource_token. |
lang | Language setting for the player interface. Supported values are zh for Chinese, ja for Japanese, and en for English. |
t | Specifies the initial playback start time in seconds when the player is loaded. |
shareUrl | The URL used for sharing on social media. If not specified, it defaults to https://showroom.one.blendvision.com?token=resource_token. |
autoplay | Determines if the video should start playing automatically. |
object_fit | Specifies how the video should adjust to fit its container: contain: The video preserves its aspect ratio and fits within the container, potentially adding letterboxing if the aspect ratios differ. cover: The video maintains its aspect ratio and fills the entire container, possibly clipping the video if the aspect ratios differ. fill: The video stretches to completely fill the container, which may change its aspect ratio. |
Obtain Resource Token
You can obtain the resource token in two ways:
- Using BlendVision One CMS
- Using BlendVision One API
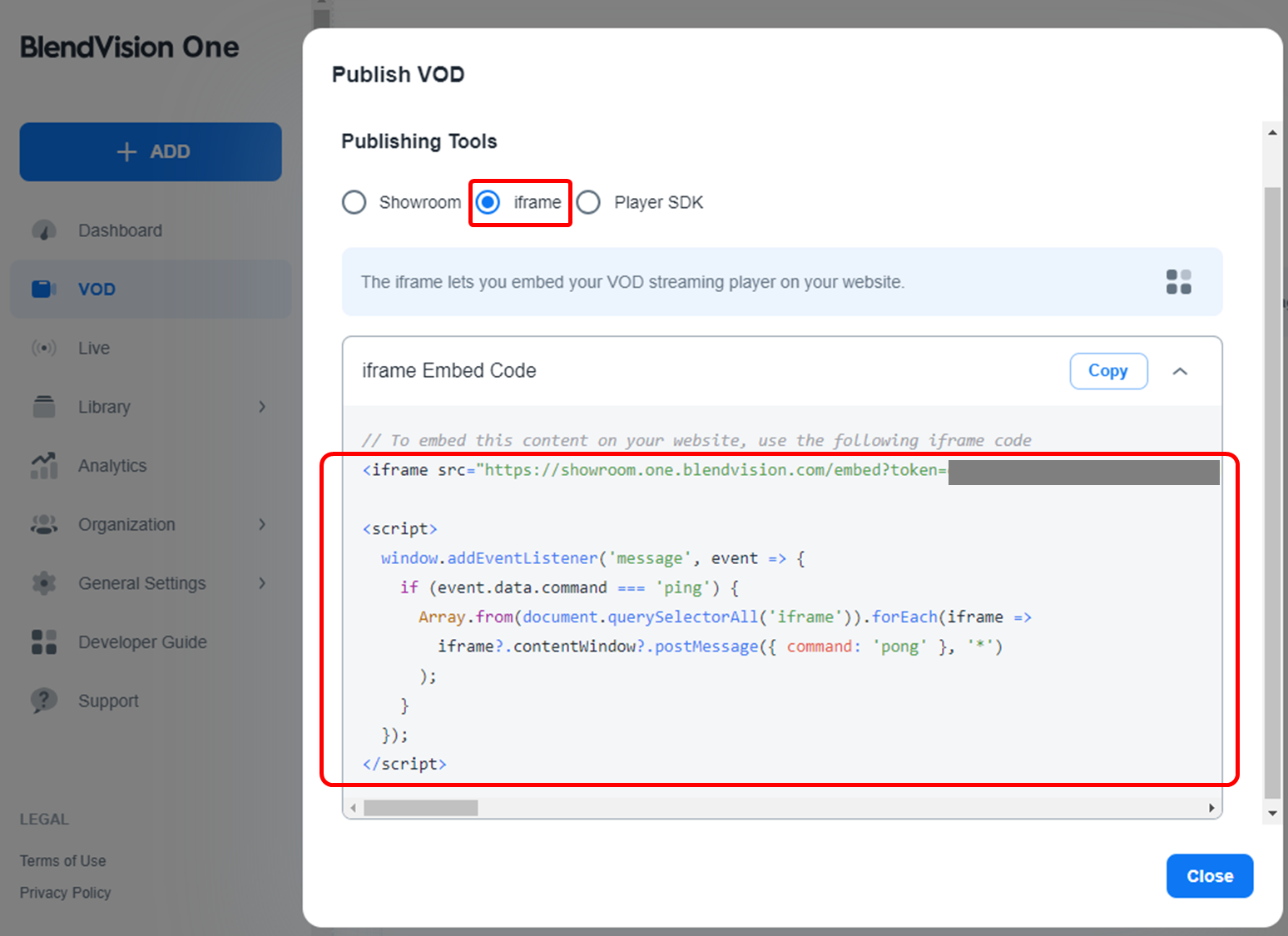
If your content is set as public, you can directly obtain the iframe with resource_token for each content from:

Make a POST request to the API: POST /bv/cms/v1/resources/tokens
| Field | Required | Description |
|---|---|---|
resource_id | Required | The unique ID of your content. You can retrieve this in two ways: 1. Using BlendVision One CMS - VOD > Publishing Tools - Live > Publishing Tools 2. Using BlendVision One API - VOD: GET /bv/cms/v1/vods - Live: GET /bv/cms/v1/lives |
resource_type | Required | The streaming type of your content. |
customer_id | Optional | Your custom user ID to identify who is watching the content. This parameter is required if the content's security privacy is set to SECURITY_PRIVACY_TYPE_TOKEN. |
customer_name | Optional | Your custom user name to identify who is watching the content. |
const resourceId = ''
const resourceType = ''
// response {token: '...'}
const {token: resourceToken} = await fetch(
`https://api.one.blendvision.com/bv/cms/v1/resources/tokens`,
{
method: 'POST',
body: JSON.stringify({
resource_id: resourceId,
resource_type: resourceType,
}),
headers: {
Authorization: 'Bearer ${CMS token}'
special tokens?
}
}
).then(res => res.json())