Watermark
Watermark is a visible identifier overlaid on the video during playback, enabling you to assert copyright or identify violators of pirated content.
You have the capabilities to define the type and layout position of the watermark as per your preferences.
To enable watermark and customize its design for your content, set the associated API request body during creation:
VOD:
POST /bv/cms/v1/vodsLivestream:
POST /bv/cms/v1/lives
Configure the watermark request body with the following options:
| Field | Required | Description |
|---|---|---|
enable | Required | true |
type | Required | Specify the type of the watermark: WATERMARK_TYPE_IMAGE: Utilize a customized image as watermark. WATERMARK_TYPE_USER_ID: Utilize the viewer's customer_id per each token's playback as watermark. When there are multiple viewers with different customer_id, the watermarks will be different for different viewers accordingly. For more comprehensive guide about the token and the customer_id, refer to this documentation. |
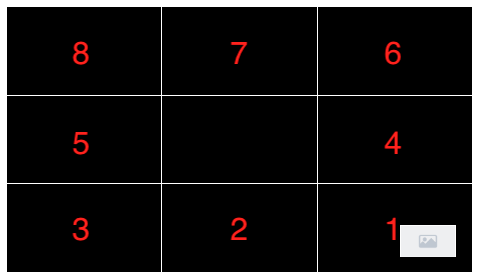
position | Required | Specify the display position of the watermark: (1) WATERMARK_POSITION_BOTTOM_RIGHT (2) WATERMARK_POSITION_BOTTOM_MIDDLE (3) WATERMARK_POSITION_BOTTOM_LEFT (4) WATERMARK_POSITION_CENTER_RIGHT (5) WATERMARK_POSITION_CENTER_LEFT (6) WATERMARK_POSITION_TOP_RIGHT (7) WATERMARK_POSITION_TOP_MIDDLE (8) WATERMARK_POSITION_TOP_LEFT (9) WATERMARK_POSITION_RANDOM: The watermark will randomly shift to different positions on the player every 30 seconds. This provides variation and increases the difficulty of blocking or cropping the watermark.  |
image | Optional | Required if the type is set to WATERMARK_TYPE_IMAGE. Specify the image to use as the watermark with library_id. You can upload and obtain the ID for a image file using this API: POST /bv/cms/v1/library/files:uploadpng, jpg, jpeg, gif 1 MB270x270 pixels |
Here's an example of the request body that sets the type of watermark as an image, which will display on the top-right corner of the player:
"watermark":{
"enabled":true,
"type":"WATERMARK_TYPE_IMAGE",
"position":"WATERMARK_POSITION_TOP_RIGHT",
"image":{
"library_id":"your-library-id-here"
}
}
Here's an example of the request body that sets the type of watermark as user ID with random display position on the player:
"watermark":{
"enabled":true,
"type":"WATERMARK_TYPE_USER_ID",
"position":"WATERMARK_POSITION_RANDOM"
}
Watermarks on a web player may not be fully functional on iOS devices when in full-screen mode due to the OS limitation.